If you want to protect your work from theft, one of the ways to do it is to add a watermark. This is ideal for a number of situations. For example, you might want to make sure that your work cannot be downloaded from your website and used elsewhere without your permission. You may also wish to put a watermark on images when you are showing them to clients, before they have decided which ones they want to purchase. This will prevent them from taking photographs that they have not paid for.
If you want to put a watermark on a large batch of images, however, you want to be able to do it quickly. It also helps if you know what you are doing in the first place! To this end, here is a quick and easy tutorial on how to create a watermark using your studio logo.

If you do not yet have a logo, you can easily download one of our premade logos to use on your own work. These are available in our marketing library, including the example that we are using here today. Full instructions on how to customize and prepare the logo are included in your download, so if you do need to get that new logo fast, this is a great way to go. We also show you in the video below on how to create a watermark from text in case you don’t already have a logo or just want something simple!
Whatever you use, make sure that your logo is in a .PNG format with a clear background. This is much easier to work with than a white background, and will also make your watermark look all the more professional. Once you have your images and your logo ready, it’s time to begin.
Step 1: Open your images
First of all you need to open your image and make sure that it is ready to be used. If you are putting it online, you might want to reduce the size – for example, to around 1000 pixels on the longest side. This will make it a more manageable size for uploading, which is particularly important if you want to have lots of images on the same page. You don’t want to leave viewers waiting for everything to load up! You can go even lower if you just want to provide a preview: 600 pixels wide is probably the lower limit for providing a good-sized preview.
Step 2: Bring in the logo
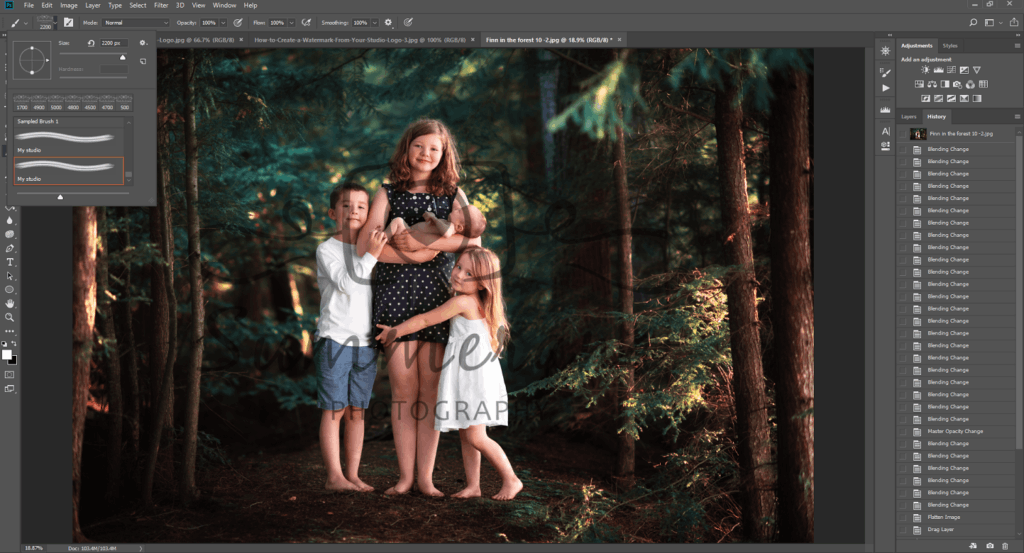
One of the easiest ways to do this is just to pick up the logo file from your folder, hover it over Photoshop until a “+” sign shows up, and then let go. This will drop the file into Photoshop and will layer it onto the image that you already have open. Feel free to then resize or move it around as much as you like. The key thing to do is to cover a part of the image that is considered to be the main focus. For example, if you had taken a picture of a horse grazing in a field, you would put the watermark over the horse. No one needs to see the whole of the field to know it is there, so it would be possible to crop your watermark out if you left the horse uncovered! When you are satisfied with the size and position of your watermark, press enter or choose the “tick” mark at the top of the screen. If you are unsure where to put it, placing it in the center might be best.
Step 3: Change the opacity
This can be done very easily. Bear in mind you can still move your logo around a bit more if you want to, by using the move tool. When you are happy, select the layer and change the opacity slider at the top of the layers box. As you can see, the logo appears very faded at 50%. The right opacity for you will depend on the colour of your logo, the weight of it, which photograph you are placing it on top of, and many more factors. The main thing to make sure of is that you can still see the image behind the logo, but you can still make the logo out. People don’t necessarily need to be able to read the logo, as the purpose of a watermark is mainly to prevent theft of the image. We can take this one down all the way to 25% and get a good result.
Step 4: Save the image
You will first need to merge visible, which will bring the logo and your original image down onto one layer. Make sure that you are fully satisfied with your placement and opacity before you take this step, as you will not be able to do anything afterwards! Then you can save the image – a JPG is fine if you are going to be posting it online.
Step 5: Create a brush
Now, if you do not want to spend a long time doing this every time you add a watermark, you can instead create a watermark brush in Photoshop. You can use this brush every time you want to add a watermark – and you can use it for a big batch at once as well! Learn from Grace Pamela how to create a studio logo watermark brush in Photoshop here:
Do you use a watermark to protect your images? Which is your favorite way to apply them? Tell us in the comments!
This was great information, thank you
I’m so glad it was helpful! <3
Thank you for your guidance!
I’m so happy to help! <3